ギャラリー
Webアプリケーション開発・ホームページ制作
patricals.js
particles.jsというJavaScriptライブラリのデモです。
ホームページの背景などの適用することで、動きのある目を引くページにすることが出来ます。
動画などと違い、データ転送量が少ないため、スマホなどのモバイル端末でも、快適にページを閲覧することが出来ます。
またインタラクティブですので、マウスをアニメーションの上で動かしてみてください。マウスを避けるように、アニメーションが動きます。
スマートフォンやタブレットでは、アニメーションの上でタップしてみてください。
See the Pen particles.js demo by eijiyano (@eijiyano) on CodePen.
A-Frame
3Dアニメーションが制作出来るA-Frame JavaScriptライブラリのデモです。
20行に満たないソースコードでここまでできます。
スマートフォンやヘッドマウントディスプレイの場合、3Dのアニメーション(VR・バーチャルリアリティ)を体験することが出来ます。
スマートフォンの場合、ハコスコなどの外付けのレンズが必要です。1,000円程度で購入可能ですので、ぜひともVR体験してみてください。
Vue.js
データバインディングが簡単に実装出来る Vue.js JavaScriptライブラリのデモです。
住宅ローンシミュレーションのデモを作成してみました。
Vue.jsを利用しなくても、JavaScriptやJQueryを利用することで同様の機能が実装出来ますが、データバインディングをサポートしたVue.jsなどのライブラリを利用することで、簡単に実装することが出来ます。
また、実装が簡単になるだけでなく、品質が安定し、メンテナンスコストも削減出来ます。
Matterport
専用の3Dカメラを使って撮影し、撮影した写真からインターネット上に3Dモデルの仮想空間を作成します。
ブラウザやヘッドマウントディスプレイを利用することで、撮影した建物の中を歩き回ることが出来ます。
IoTシステム
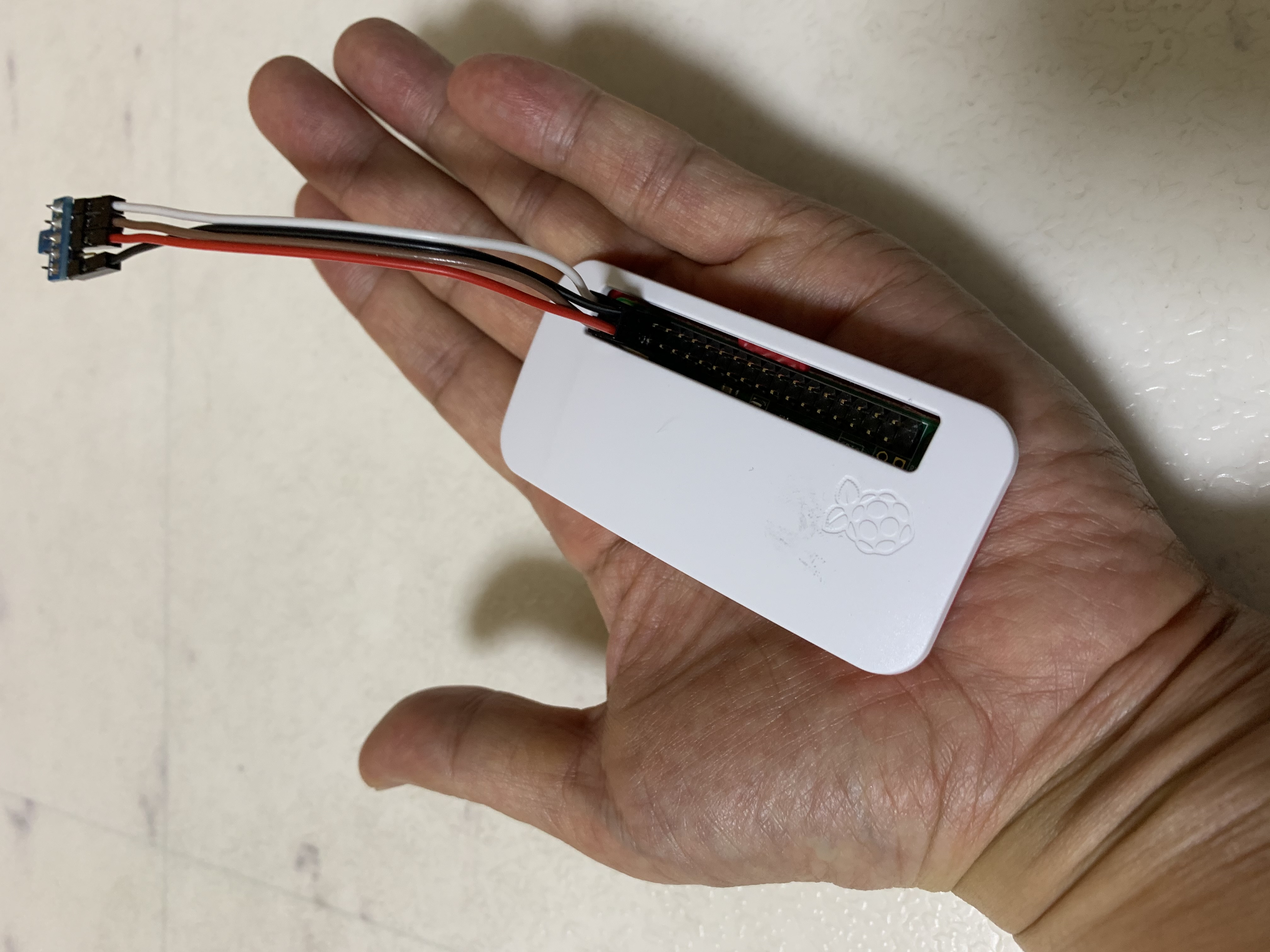
Raspberry Pi を利用した室温モニタリングシステム
室温と湿度をモニタリングしてクラウドにデータを蓄積して、インターネット経由でPCやスマホで履歴を確認することが出来ます。
複数のデバイスのモニタリングも可能です。
手のひらに載ってwifiも利用できる Raspberry Pi Zero WH と SHT31 という温湿度センサーを利用しています。
センサーは写真の先端についているちっちゃい機器です。
来週、とある動物病院さんに導入予定です。
販売予定はまだ未定ですが、試してみたいなど興味のある方はご連絡ください。
インターネットに接続するための wifi 設定のみで動作可能です。
Raspberry Pi Zero WHケース付き : \2,680(税込み)
SHT31 : 950円(税込み) ※ 自分ではんだ付け出来る必要があります。
電源供給のケーブルとRaspi-センサー間のケーブルは購入せずに、あるものを使いました。

Raspberry Pi を利用したリモートカメラ
リモートカメラシステムを開発しました!
といっても、開発はほとんどなくオープンソースを活用。
動物病院で術後の動物の状態を、スマホなどを利用して離れたところから確認することが出来ます。
赤外線カメラを採用しているので、暗いところでも利用可能です。
一般的なペットカメラの画素数が200万画素くらいですが、このRaspberry Piのカメラは800万画素なので、スマホのカメラなみにきれいです。
手のひらに載ってwifiも利用できる Raspberry Pi Zero WH と ソニー製のカメラをを利用しています。
本体の真ん中の小さな丸い部分がちいさなカメラです。
動物のモニタリング以外にも利用できると思いますので、試してみたいなど興味のある方はご連絡ください。
インターネットに接続するための Raspberry Pi の wifi 設定と外部からカメラにアクセスするためのルーターの設定が必要です。
Raspberry Pi Zero WHケース付き : 2,680円(税込み)
Raspberry Pi NoIRカメラモジュールV2 : 3,580円(税込み)
赤外線LEDライト:2,000円(税込み)
電源供給のケーブルは購入せずに、あるものを使いました。

ライントレースカー
照度センサー、距離センサーを利用した、ライントレースカーの動画です。
C言語で200~300行程度の簡単なプログラムで制御しています。
ハードウェアを貸していただき、3時間ほどで作ったプログラムで動作しています。
Scroll Down

